前言
实习的时候有幸看了一次内部分享,有大师傅分享了下前端加密下如何爆破构造=>通过一个bp的插件实现。当时我碰到几个后台也有这种情况,有几个是md5加密或者base64加密的,我直接将字典中的密码全部md5一遍做成新的字典再放到bp中跑,但是碰到RSA,AES,DES的话就不能这样了(其实也能这样),但是我们要是去测试登录框是否有sql注入的时候,就不能这样通过死的字典去一个一个看,有没有更简单的方式去加密我们的payload呢
Tips:看不清图片的话,右键查看图片看得更清楚
测试方法
第一种:
利用c0ny师傅写的jsEncrypter插件本地起一个服务,将payload发送通过服务器加密一遍再返回给bp来,相当于本地还原加密过程
第二种:
自己写JS脚本去遍历字典,将payload字典都加密一遍,然后作为新的字典去跑
其实第一第二钟差不多,但是第一种就是本地起个中间加密服务,bp直接字典跑指定jsEncrypter插件处理后发送即可。
第二种其实也可行,完全可以的,根本不需要写脚本,一会儿演示下。
第一种方法
下载安装
首先下载jsEncrypter插件
通过mvn package打包编译或者直接下release的最新版本
然后下载phantomJS(无头浏览器)
下载后加入环境变量
![]()
安装完成

本地demo测试
将/test/webapp放到phpstudy里测试demo,然后模拟下真实情况下使用该插件,做两个示例,一个最简单的base64,一个稍微实战复杂一点点的RSA
base64
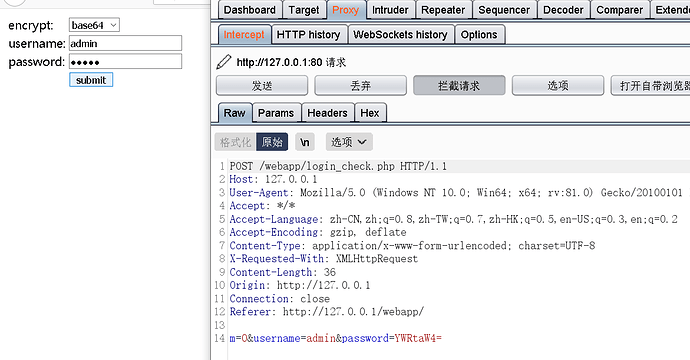
抓包发现密码被加密成base64格式
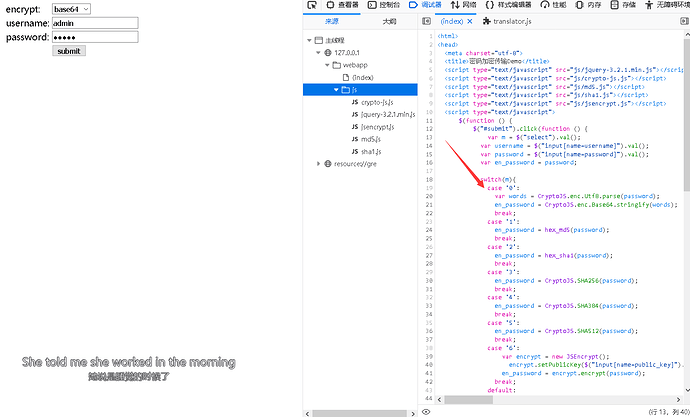
右键查看源代码,去找加密的函数和js
CryptoJS对象属于crypto-js.js,然后将crypto-js.js下载下来,放到script目录
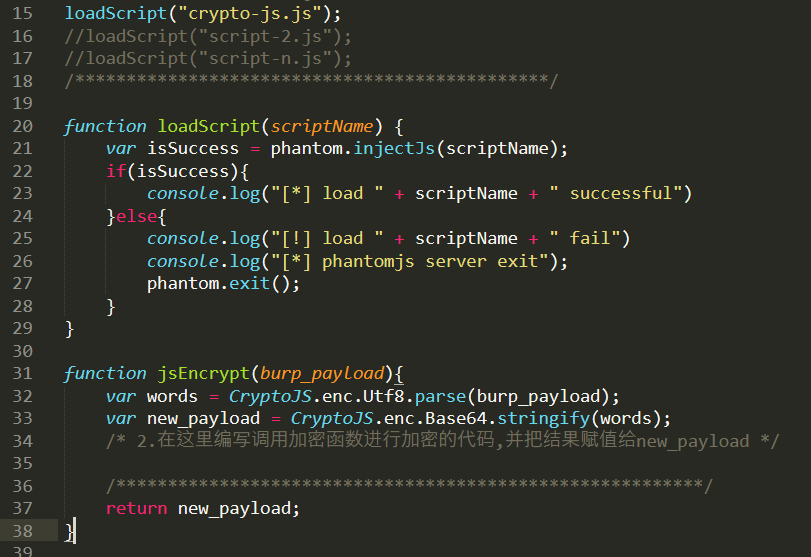
将phantomjs_server.js修改如下
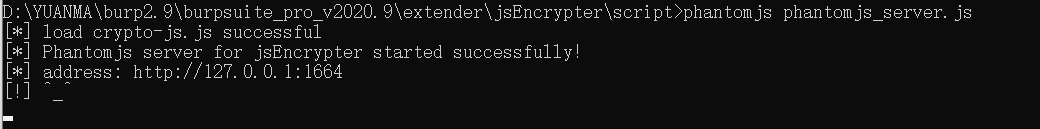
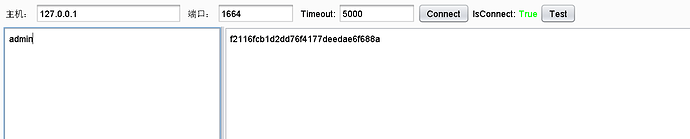
然后运行
测试成功
爆破密码
账号密码admin/admin,爆破出密码admin
RSA
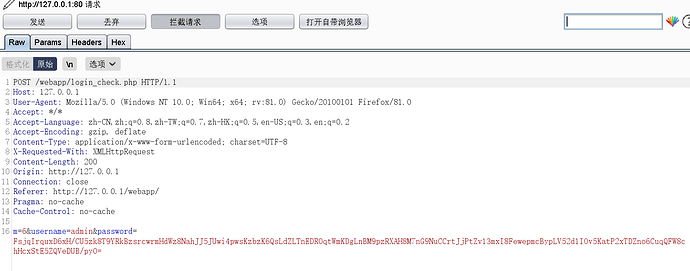
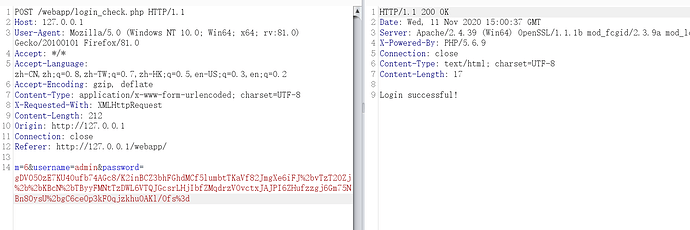
抓包
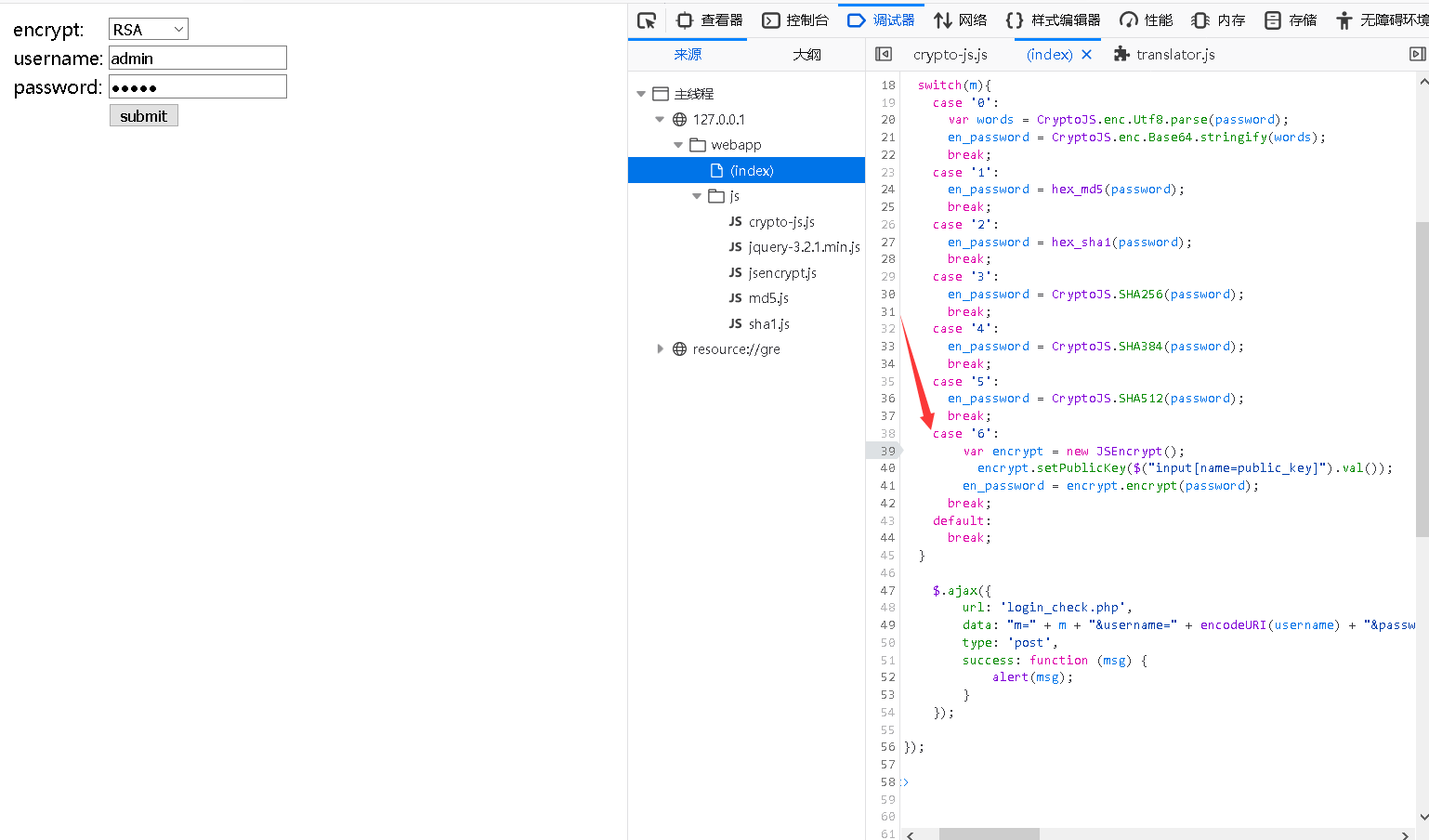
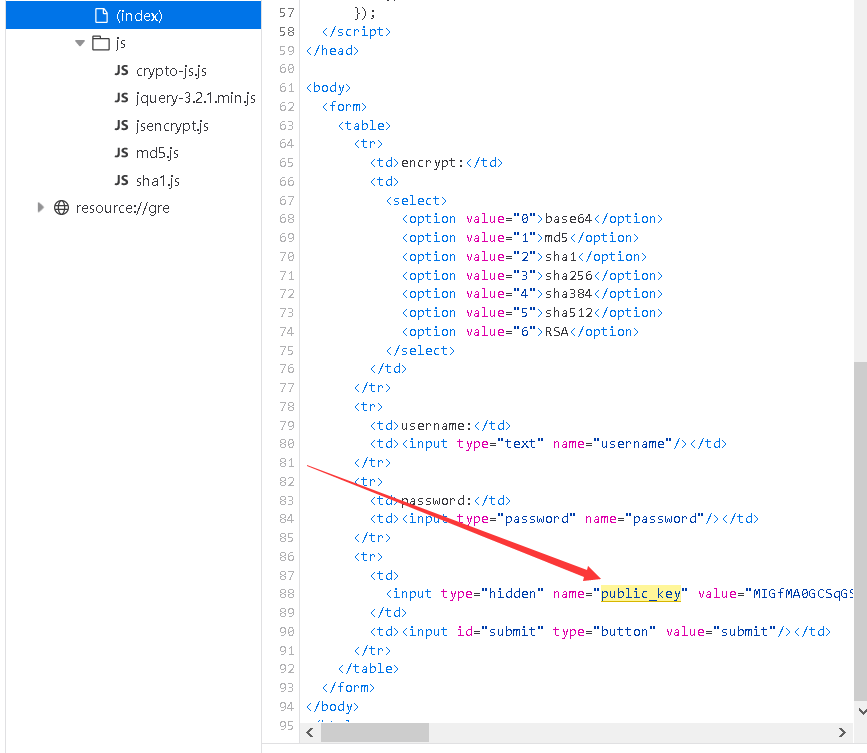
看JS找加密函数,找js文件
找到隐藏的表单输入项public_key(公钥)
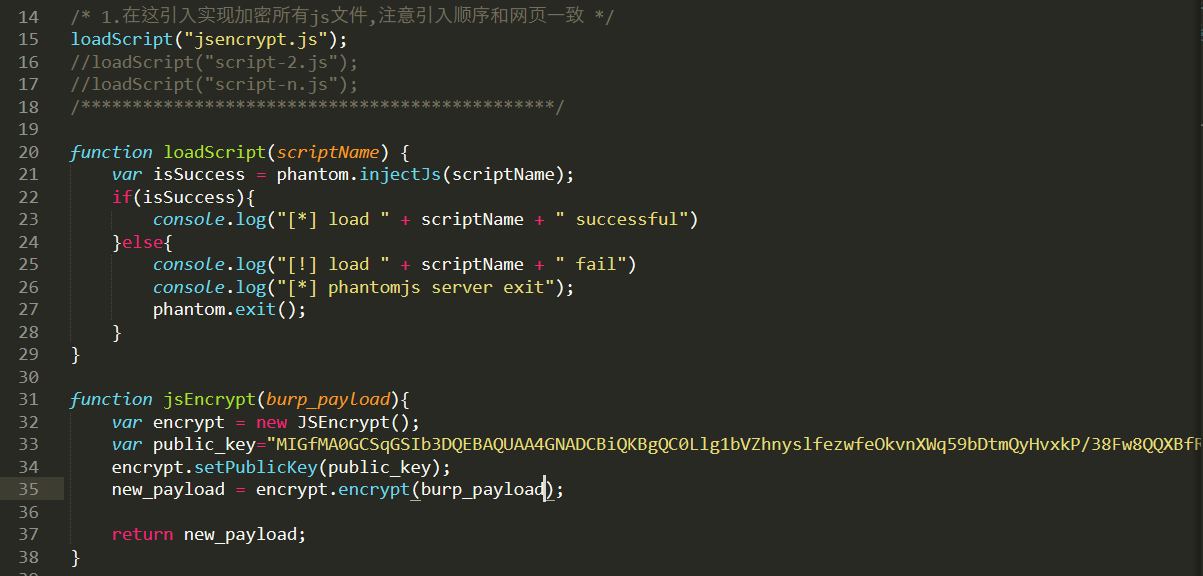
下载jsencrypt.js到本地,修改phantomjs_server.js
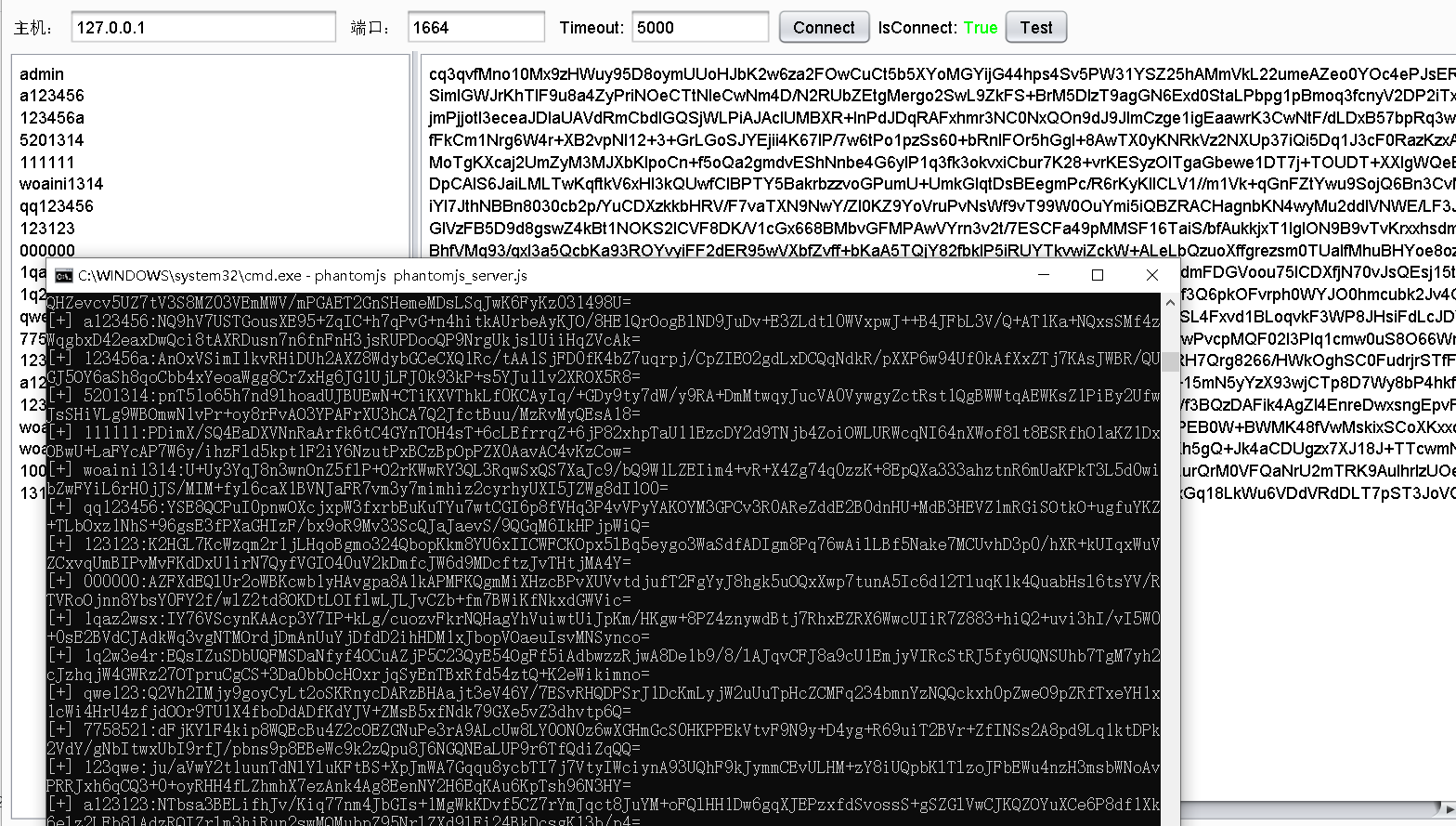
启动然后测试
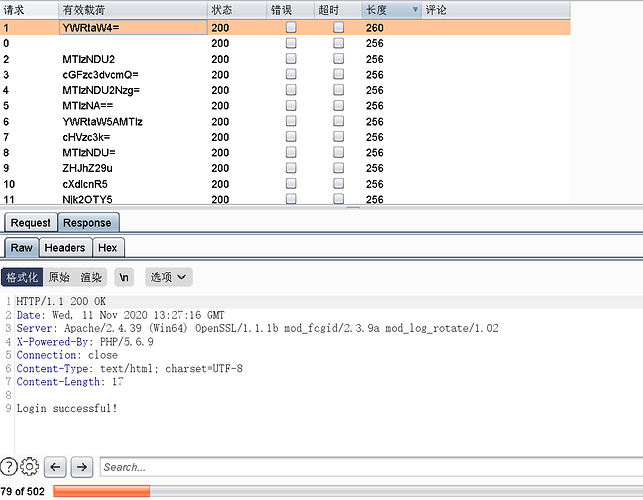
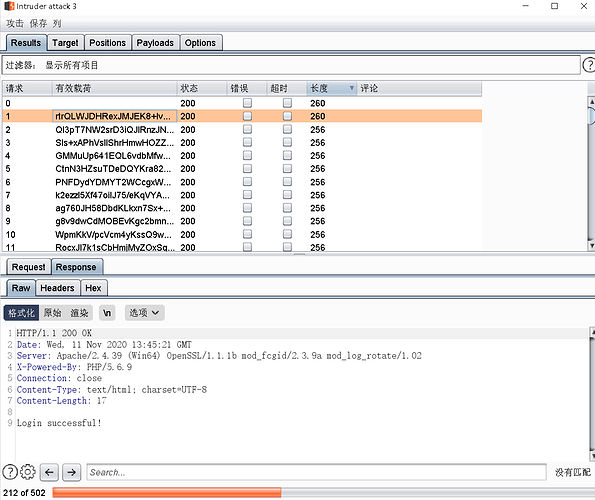
爆破
实战测试
由于没有记录当时实习遇到的前端加密的登陆页面,只能现找,找了半天,勉强算找到一个AES加密的,但是有验证码,这里就test一下就行了,不爆破了
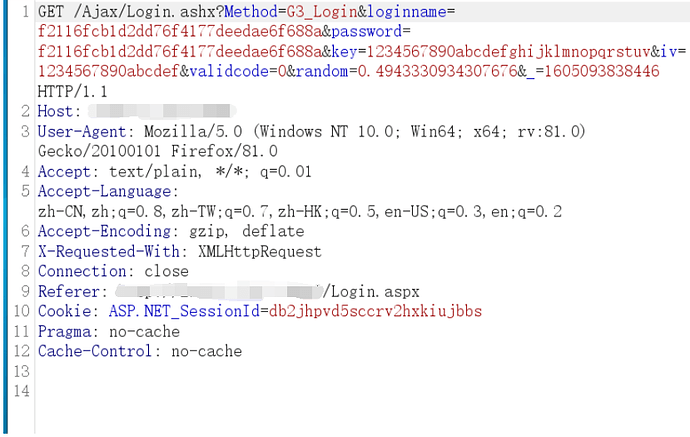
登陆抓包如下:
iv,key一起跟着传的-0-
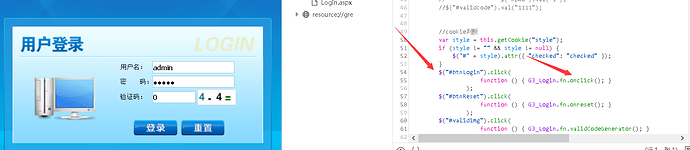
查看登陆按钮对应的事件,function,找到对应的onclick函数
可以通过打断点去测试加密函数在哪里
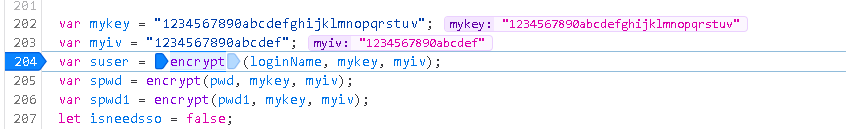
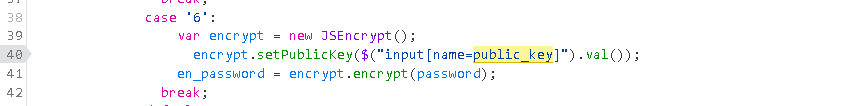
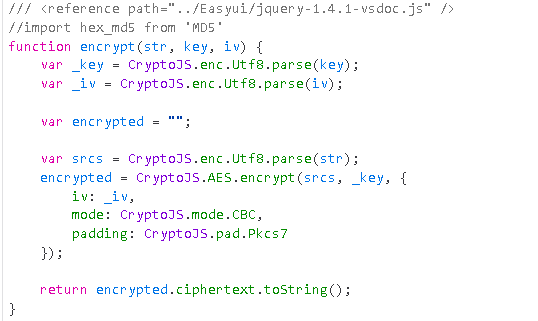
找到encrypt函数

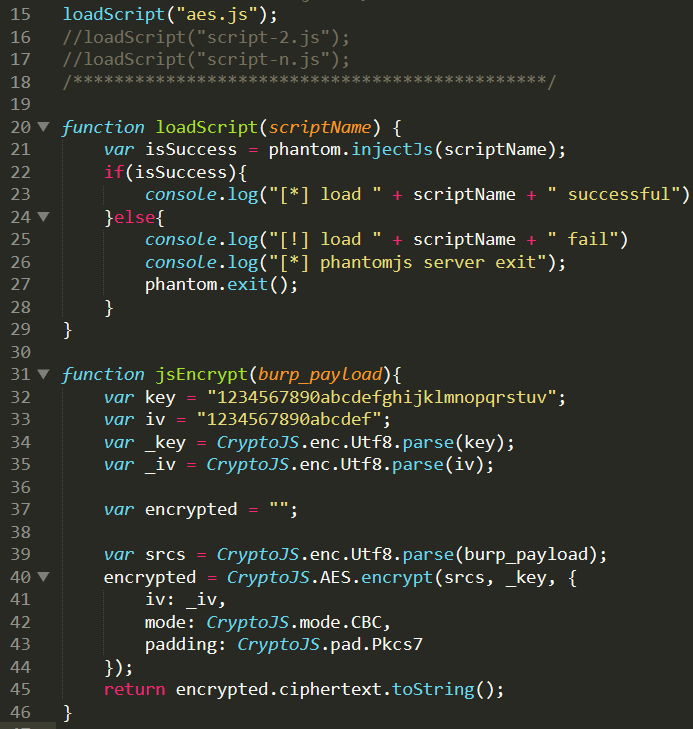
发现在aes.js中,下载到本地script,修改phantomjs_server.js文件
test一下测试下
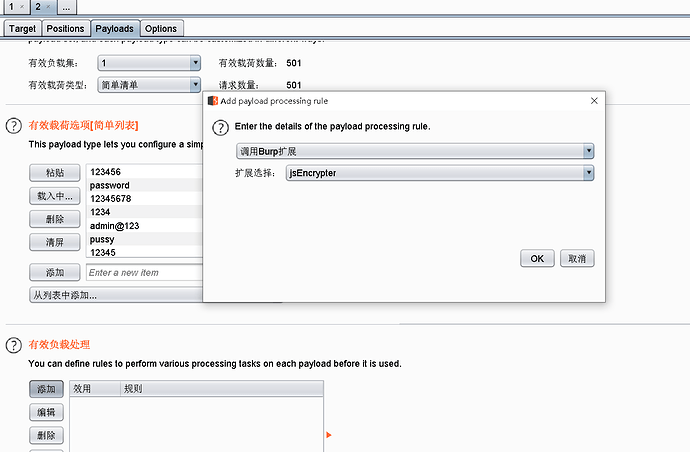
OK,与加密的一样,成功,这里有两个需要加密的地方,如果是交叉爆破完全可以调成两个负载位置,然后两个负载位置的攻击模块进行同样的操作,通过扩展处理即可
第二种方法
不管是将字典加密还是灵活的将一句一句payload加密,这个方法都可以实现,比较取巧
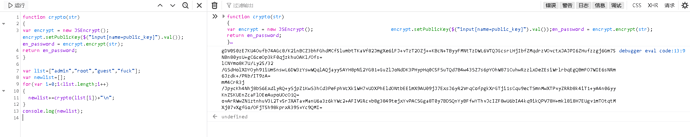
用法就是直接通过浏览器的Console直接调用加密函数加密我们的list,但问题是字典比较多,要一个一个填入比较麻烦,通过python脚本处理一下即可。比如用Demo中的RSA加密来测试
JS代码
function crypto(str)
{
var encrypt = new JSEncrypt();
encrypt.setPublicKey($("input[name=public_key]").val());
en_password = encrypt.encrypt(str);
return en_password;
}
var list=["admin","root","guest","fuck"];
var newlist=[];
for(var i=0;i<list.length;i++)
{
newlist+=crypto(list[i])+"\n";
}
console.log(newlist);
如果要用这种方式的话,字典过大的话,需要用python处理成js数组的样子
该方式比较讨巧,相当于用加载好的js环境对我们需要的payload进行加密即可
该文2020-11-28首发于零组社区,2020-11-29投递90sec
本文记录了自己从看了等于会的不实战形式主义=>实际测试应用的过程